やろうやろうと思っていたこっちのサイトの独自ドメイン化です。
ロリポップ!レンタルサーバーを使用していまして、そこで独自ドメインを使えるようにしました。
ただ独自ドメインはお名前.comで取ってしまっているので、ちょっと手順がイレギュラーになりました。
目次
この作業の目標
独自ドメイン変更前、本サイトはhttp://scriptlife.hacca.jpで運営されています。これはロリポップのドメインですね。
これを最終的にはhttps://www.scriptlife.jpで運営できるようにすることが目標。少し前にロリポップがLet's Encryptに対応したとのことなので、それを使ってhttps化をするために独自ドメインに切り替えたいと考えています。
DNSにAレコードを追加する
ロリポップの公式で案内されている手順に従うと、プライマリとセカンダリのネームサーバーをロリポップのものに変更する必要がありました。
でもこれをやってしまうと、お名前.comのほうでDNSにレコードが追加できなくなったりするのでこの方法は無理。そのドメインはロリポップ専用ドメインになってしまう。
逆にロリポップ専用で良いなら、サブドメインでブログを増やしたりするときの操作が楽になるみたいなので指示に従った方がラクだと思います。
また、これからドメインを取るなどの場合は、連携できるムームーDNSなどを検討するのもアリでしょう。
それで方法がないかを問い合わせてみると、希望するサーバー名とIPアドレスを紐付けたAレコードを追加すれば良いとのことでしたので、scriptlife.hacca.jpのIPアドレスを、お名前.comのほうでscriptlife.jpとwww.scriptlife.jpにAレコードとして登録しました。
(scrptlife.hacca.jpの部分は、それぞれが契約しているロリポップのホスト名に読み替えて下さい)
つまりscriptlife.hacca.jpとscriptlife.jpとwww.scriptlife.jpが、同じIPアドレスを示しているようになりました。
ロリポップとしては、
なお、ロリポップ!は「ロリポップ!のDNS」や
「ムームーDNS」をご設定いただくことを前提に
サービスをご提供いたしております。
サーバーのIPはメンテナンス等で予告なく変更することがあり、
他社様のDNSサーバーを設定されている場合の動作保証は
行っておりませんこと、何卒ご了承をお願いいたします。
とのことだったので、ムームーDNSを使えばこのへんの苦労はないようです。
※この方法はサポート外になるようで、IPアドレスの変更などが発生したときにこちらで作業しないと接続ができなくなります。これはシステム的にもそうなるから仕方ない。
www.scriptlife.jpだけならscriptlife.hacca.jpのCNAMEでもいいかと思ったのですが、scriptlife.jpのほうがCNAMEで設定できなかったので、一応両方ともAレコードでやっておきました。
独自ドメインの設定をする
設定したホスト名にpingが通るようになったら、ロリポップのほうで独自ドメインの設定をします。
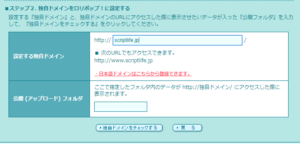
管理コンソールにアクセスして、横のメニューから「独自ドメイン > 独自ドメインの設定」に進みます。
ドメインを入力します。フォルダについては、私はもともとルートディレクトリから公開してたので空のままにします。公開フォルダを別途指定したい場合はここに入れます。
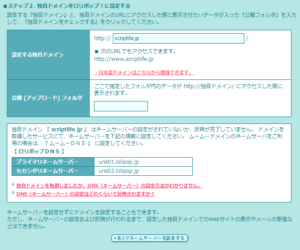
「独自ドメインをチェックする」を押すと、ネームサーバーの案内が出ます。
でもこれは行わないので「あとでネームサーバーを設定する」を押します。
で、「設定」とすれば完了です。
30分くらいしたらアクセスできるようになっていました。
ロリポップをHTTPSに対応する
独自ドメインを設定したついでに、HTTPSでアクセスできるようにもしてしまいます。
これも簡単でした。
左のメニューより「独自SSL証明書」をクリックすると、設定した独自ドメインが「SSL保護されていないドメイン」に表示されています。
そこのチェックを入れて、「独自SSL (無料)を設定する」を押したらあとは待つだけでした。
5分~10分くらいしてリロードすると「SSL保護有効」になりました。
これで、https://www.scriptlife.jpでもアクセスできるようになりました。
独自SSL(無料)は通信の暗号化のみ
注意点として、この独自SSL(無料)プランはLet's Encryptでの証明書を使用しています。通信の暗号化はHTTPSで行ってくれるけれど、サイト所有者の実在確認などはしてくれません。
といっても、だいたいの用途では暗号化さえしてくれればそれで事足りると思います。商用利用などでより安全性を確保したい場合に、専用の証明書を用意する必要があります。
サイトをHTTPSに対応する必要が出てきた
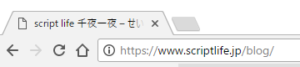
それでhttpsでアクセスできるようになりましたが、chromeでページを開いても保護されている状態になってくれませんでした。
iマークをクリックして詳細を見ると「このサイトへの接続は完全には保護されていません」とのメッセージがあります。
Ctrl+Shift+Dでデベロッパーツールを開き、Consoleに何か出てないかと見てみると、
Mixed Content: The page at 'https://www.scriptlife.jp/blog/' was loaded over HTTPS, but requested an insecure script (スクリプトのURL). This request has been blocked; the content must be served over HTTPS.
みたいなエラーや警告がいくつか。
httpsのページでhttpのリソースを読み込んでいるとこの警告が発生し、保護された状態(緑色)にならないようです…
どのリンクが引っかかっているかはコンソールに出ているから地味に直していくしかないですね。まだ出来てません…
元々あったURLにはアクセスできるのか
元々、http://scriptlife.hacca.jpで運用していたサイトなので、リンクなんかもこのアドレスが多く使われています。なので、こちらがリンク切れになると大変困ることになります。
ですがやってみた結果としては、元のアドレスでも普通にアクセスできました。例えばAboutとかはこうです。http://scriptlife.hacca.jp/blog/about/
httpsの対応をするときに、このあたりのリダイレクトもうまく調整したいと思ってます (ので、その後では上のリンクも新URLにリダイレクトされてるかも)。ですがひとまず、すぐにリンク切れにはならないことは確認できました。
Amazonアフィリエイトの申請、後からするか先にするか
もうひとつ悩んだのが、独自ドメイン変更にともなうAmazonアフィリエイトのリンク。そりゃ変更してからじゃないと確認してもらえないけど、変更してからだと厳密には未承認サイトにリンクが設定されてる状態になるんですよね。卵が先か鶏が先かみたいな状態。
というわけで聞いてみた。回答はこちら。
当プログラムの審査は実際にサイト内容を拝見させていただき、審査を行わせていただいております。内容が閲覧出来ないものは審査自体が行えません。
そのため、サイト内容が閲覧できる状態にしていただき、ご連絡くださいますようお願いいたします。
ですよねー。
なんで新URLで接続できるようにして連絡しましたら、1時間くらいで承認してもらえました。仕事早い。
Amazonアソシエイトの申請でhttpとhttpsは別物扱い
あと、どうもAmazon的にはhttpsにしたら別サイト扱いなのでhttps化したら申請が必要みたいです。
サイトをSSL化した時Amazonアソシエイトのサイト登録はどうなる?
なので今回はhttpsでアクセスできるようにするところまでして、httpsのサイトを追加しました。
一見すると「なんでや! 同じサイトやろ!」って思われるかも知れませんが、サーバーの設定でhttpとhttpsを異なるサイトにすることができる(それぞれ別のDocumentRootを設定することができる) ため、別々の扱いにしているのでしょうか。
最終的にhttpsにしたい場合に、独自ドメインを設定しただけのhttpで申請をしてしまうと、後からhttpsとして申請する二度手間になってしまうので、注意しておくと良いです。
スポンサーリンク