サクラエディタで逆インデントをするための設定です。
目次
選択時であれば「Shift+Tab」で可能
もともとの機能として、テキストを選択している場合はShift+Tabで逆インデントをしてくれます。
ですが何も選択していない場合にこの操作を行うと、下に「★逆インデントは選択時のみ」と表示されて普通のインデントになります。

普段開発で使用しているIntelliJなどでは、このような制限無くShift+Tabで逆インデントしてくれるので違和感を感じていました。
逆インデントに選択制限が入っている理由
設定の問題かなと思って少し調べてみると、どうやら仕様のようです。
逆スペースインデントがShift+SPACEに割り当てられているのですが,Shiftを押しながら文字(大文字の英字略称など)を入力した後にスペースを押す場合に,Shiftを離すのが遅れてスペースのつもりが逆インデントになってしまうことがよくあるので,選択していない場合には逆インデントとは解釈されないようになっています.
設定で変更できるような案内もないので、現状無理そうです。
マクロを使ってSfhit+Tabの動作を置き換える
もう少し調べていたら、選択しないときでも逆インデントを行うマクロを見つけました。
こちらを導入してShift+Tabに割り当てると、Shift+Tabで逆インデントが出来るようになります。
どうやら非選択の場合は一旦選択してから解除をしているようです。
マクロの導入方法
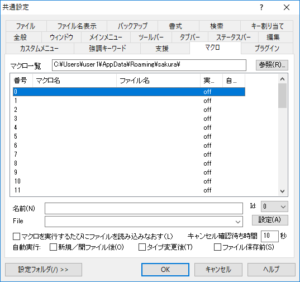
まず「UnIndent.js」をダウンロードして、「設定 > 共通設定 > マクロ」の「マクロ一覧」の横にあるフォルダに保存します。
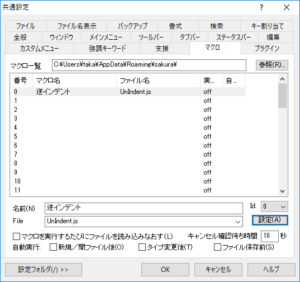
そして下のマクロ一覧から未設定のところを選びます。「名前」のフォームにマクロ名を入れて、「File」のプルダウンから先の「UnIndent.js」を選択します。
「設定」を押すとマクロが登録されます。
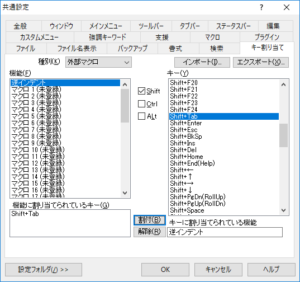
最後に「キー割り当て」のタブよりマクロにキーを割り当てます。
「種別」を「外部マクロ」にすると、設定したマクロが表示されているので、それを選択して「Shift+Tab」を割り当てます。
ShiftとTabの組み合わせを指定して「割付」を押したら完了です。
これでShift+Tabで逆インデントが使えるようになります。
インデントをスペースにする方法
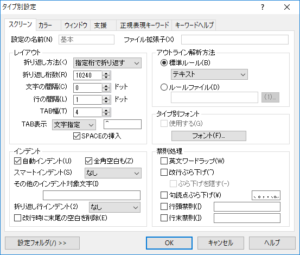
ついでに、今の開発だとスペースをインデントとして使うようにしているのでその方法もメモ。
こちらは「設定 > タイプ別設定 > スクリーン」より、「レイアウト」の項目にある「SPACEの挿入」をチェックすればできます。