そこが おまえの 居場所だ!
※2021/3/8追記
ブックマークレット作ってみたらめちゃ便利で専らこっち使ってます。
目次
長文書いてるとプレビューがめんどくさいWordPressのエディタ
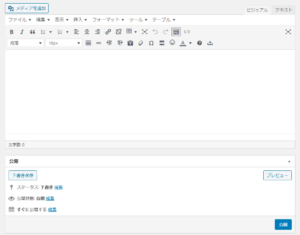
WordPressのエディタは標準で「下書き保存」「プレビュー」「公開」を行うメニューが右上にあります。
短い記事を書いてるときは別にそこでもよいのですが…長文になっていくといちいち画面を上にスクロール押さないといけない。
そしてまた戻ってくる…を繰り返して非常にめんどくさい。
なんとかならんかといろいろ検索してみたのですが、
ショートカットは存在しなさそう?
先人の方々もいろいろ苦労されているようで…標準ではショートカットキーはなさそうでした。
他に方法としては、JavaScriptを使ってショートカットをカスタマイズする方法と、Tab2回押してEnterする方法が見つかりました。
JavaScriptはさすがに面倒なので、Tab2回をやってみたところうちの環境では2回で済まず3回必要でした。どうもメニューの開閉ボタンに先に反応してしまっているみたい。
しかもカーソルがどこに移動してるかみえないから、下手すると「更新」ボタンを間違って押してしまう可能性があって、ちょっと怖いなと思いました…
メニューだったら移動できるのでは? →できた
そこでふと「これもしかして丸ごと移動できるのでは?」と思い「公開」となっているタイトル部分をクリックしたままドラッグしてみると見事に動かせました! これでいける!
ただ問題は移動先。右のメニューはいっぱいあるから下手に下のほうにすると今度は、短い記事をかいてるときに困ります…
適当な場所を探してると、ふとこの記事の下にもメニューブロックがあるっぽいことに気がついたので放り込んでみたら動いた。

そういうことです…
だいたいプレビューが必要になるときは記事の下のほうを書いているし、見直しているときとかでも記事フォームの下にあったほうが便利かなと思います。私は記事が長めになることが多いから、ここがよさそうと思ってしばらく置いてみます。
メニューブロックは移動できる範囲なら位置を自由に決められるので、使い方によっては右メニューの真ん中とかでも良いかもしれませんし、記事作成の度合いによって都度移動してもいいかもしれません。
まあでも、上までスクロールさせるのが下までスクロールさせるのに変わっただけとも言えるので、そこまで違いはないかもしれないですが…余力のある人はJavaScriptをかましてショートカットを追加するが良いと思います。
標準にプレビューのショートカット搭載されないかなあ…
WordPress5の標準エディタ(Gutenberg)だと問題ない話だった
公開とプレビューのメニューが上部に固定されているからそもそも問題にならないですね…
Gutenberg使いづらくてWordpress4以前のエディタ(Classic)に戻して使っていたから気がつかなかった。
テーマの機能とかもGutenberg向けに作っているような感じあるし、こっちに慣れていかないとだめなのかなあ…
プレビューを実行するブックマークレット作ってみた
ブックマークバーから実行できるからほんと便利。



