WP Githuber MDでは、特定の記載方法でキーを強調して表示することができます。
…とあるのですが、実際にはオプションをオンにするだけではうまくいきませんでした。
目次
「Inline Code Block with Keyboard Style」をオンにする
まず設定より「Extentions > Inline Code Block with Keyboard Style」をオンにします。
このオプションにより、次のように記載した文字が <code class="kb-btn"> に変換されます。
`{ctrl}`+`{c}`
そしてkb-btnクラスのCSSが適用され、
![]()
のように強調されて表示されるはずでした。
適用するCSSを設定する
kb-btnのCSSを手動で設定する
しかし、動作を見ているとそうはなりません。
こちらのサイトを見てもうまくいってないみたいなので、デフォルトではうまく動作しないようです…
追いかけてみるとkb-btnのCSSがページに含まれていないため、強調表示にならないようでした。
ですのでコード内の記述を参考に、kb-btnのCSSを自分で設定する必要があります。
CSSだけ抜き出すと次になります。
code.kb-btn {
display: inline-block;
color: #666;
font: bold 9pt arial;
text-decoration: none;
text-align: center;
padding: 2px 5px;
margin: 0 5px;
background: #eff0f2;
-moz-border-radius: 4px;
border-radius: 4px;
border-top: 1px solid #f5f5f5;
-webkit-box-shadow: inset 0 0 20px #e8e8e8, 0 1px 0 #c3c3c3, 0 1px 0 #c9c9c9, 0 1px 2px #333;
-moz-box-shadow: inset 0 0 20px #e8e8e8, 0 1px 0 #c3c3c3, 0 1px 0 #c9c9c9, 0 1px 2px #333;
box-shadow: inset 0 0 20px #e8e8e8, 0 1px 0 #c3c3c3, 0 1px 0 #c9c9c9, 0 1px 2px #333;
text-shadow: 0px 1px 0px #f5f5f5;
}
CSSは読み込まれる部分であればどこでも問題ありません。WPの「外観 > カスタマイズ > 追加CSS」あたりがお手軽かなと思います。
これで想定通り表示されるようになりました。
もしかして
記載されているコードをよく見ると、kb-btnが有効になる条件が
if ( '_blank' === githuber_get_option( 'post_link_target_attribute', 'githuber_preferences' ) ) {
と記載されています。
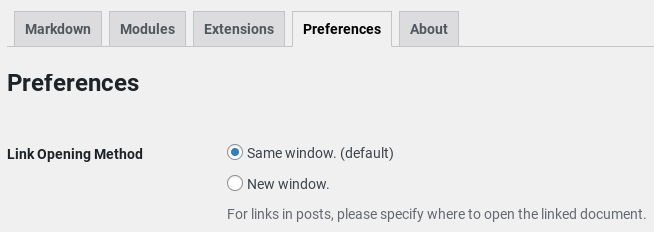
これは設定としては「Preferences > Link Opening Method」に当てはまり、こちらを「New window.」に変更すると確かにCSSが有効になります。
(ただこれをオンにすると、トップページのリンクから開いた記事が全部新しいタブになってしまったので、ちょっとウチでは使えませんでした…)
このオプション自体はリンクを外部ウィンドウで開くかどうかというもので、キーボードスタイルには関係なさそうに思います…
この修正が入ったissueはこちらなんですが、修正コミットと合わせてみると、おそらく「必要なぶんだけCSSをロードする」ために入れた修正じゃないかと思います。
もしかして条件判定する対象の設定を間違えているんじゃないかしら…
トラブルシューティング
設定してもうまく表示されない場合
WP Githuber MDは、保存したときの設定で表示用のデータを作成しているようです。
なので「Inline Code Block with Keyboard Style」設定だけ変更しても、 それまでに書いた記事のcodeタグにkb-btnクラスはついていないかもしれません。
クラスがなかった場合は、記事の編集画面から一度更新することを試してみてください。